Le widget carrousel vous permet de créer une séquence d’images ou d’autres éléments. Le carrousel peut avancer automatiquement après une période déterminée ou lorsque l’utilisateur clique sur le bouton suivant / précédent.
Carrousel widget Questions&Reponses
Q: Est-il possible d’avoir plus d’une carrousel sur une page?
R: Oui, vous pouvez avoir plusieurs carrousels. Les seules restrictions résident dans le respect des règles de bonne pratique. Il faut toujours tenir compte de la convivialité et du temps de chargement. En effet si une page contient de beaucoup de caroussels avec beaucoup d’images, elle prendra du temps pour être chargée et ne sera pas agréable à utiliser. Il ne s’agit évidemment pas d’une restriction liée à Cloud Site, ce problème concerne n’importe quel site Web.
Q : Le nombre de pages d’une carrousel est-il limité ?
R : Non, il n’y a pas de limite maximum, bien que nous n’ayons testé le widget qu’avec un maximum de 16 pages et que nous recommandons de ne pas dépasser ce nombre. Les caroussels de plus de 20 pages peuvent être longs à charger.
Q : Pourquoi le widget change-t-il d’apparence ?
R : Si vous utilisez différentes tailles d’images, le widget changera d’apparence pour s’adapter. Pour éviter cela, préparer vos images pour qu’elles aient toutes la même taille avant de les importer dans Cloud Site.
Q : J’ai ajouté des images volumineuses dans mon caroussel et maintenant, mon site est lent. De quoi cela provient-il ?
R : Peu importe la façon de créer un site Web, les images volumineuses sont toujours plus longues à charger que les images de petite taille. Pour améliorer les performances, tu peux adapter tes images pour qu’elles aient la taille appropriée et utiliser la compression JPEG. Nous recommandons d’éviter les fichiers PNG.
Q : Est-il possible de personnaliser les boutons du widget ?
R : Pour le moment, il est seulement possible de personnaliser les boutons du caroussel en utilisant l’éditeur CSS intégré. Cela nécessite une certaine connaissance du CSS. Voir Personnaliser le widget Caroussel
Q : Le widget Carrousel ne semble pas faire ce que je souhaite. Existe-t-il une alternative ?
R : Oui, intégrer un widget provenant d’une source tierce comme www.widgetbox.com (Astuce : effectue une recherche avec « slideshow » (diaporama) sur Widgetbox).
Voici un exemple : http://www.widgetbox.com/widget/slideshow-pro
Google dispose également de widgets similaires : voir http://bit.ly/gBS51b par exemple.
Nous ne pouvons fournir aucune aide concernant les widgets tiers.
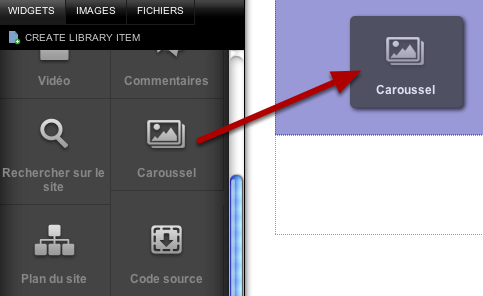
Glissez le widget Carrousel pour le déposer sur une zone modifiable

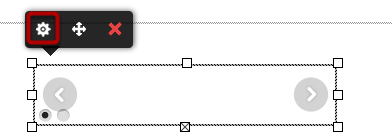
Cliquez sur le bouton de modification pour changer les paramètres

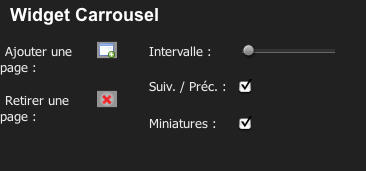
Paramètres du carrousel

1 : Ajoutez des pages au caroussel en cliquant sur le bouton vert. Pour retirer des pages, clique sur le bouton rouge.
2 : Définissez l’intervalle de temps en déplaçant le curseur. Si le curseur est placé sur la valeur 0 seconde, le caroussel ne défile que lorsque l’utilisateur clique sur le bouton suivant / précédent.
3 : Cochez la case Suiv. / Préc. pour afficher les boutons Suivant et Précédent.
4 : Cochez la case Miniatures pour afficher les vignettes des images.
Le widget Caroussel prend en charge les textes, les images et les colonnes uniquement. Il ne prend pas en charge les vidéos. Le widget Caroussel ne peut pas être imbriqué.
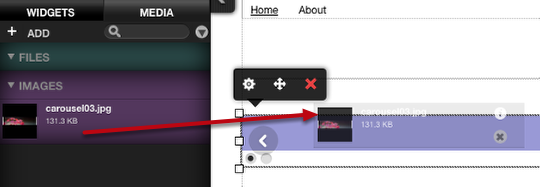
Ajoutez une image au carousel

1 : Faites-glissez une image et placez-la sur le caroussel.
2 : Pour ajouter une autre image, cliquez sur le numéro correspondant à la page du caroussel et déposez une nouvelle image.
