Le Widget Code Source – AVANT DE COMMENCER
IMPORTANT: Coller un code incorrect ou mal écrit peut endommager le fonctionnement de votre site Web Cloud Site. Seule les codes sources écrit en JavaScript sont compatibles avec notre éditeur de site. Ce code doit être compris entre ces balises <script> </ script>.
Malheureusement certains Widgets ne sont pas compatible avec notre logiciel, veuillez éviter d’intégrer les widgets suivants:
Widget formulaire – Emailmeform.com
Widget Vidéo – Longtailvideo.com
L’utilisation de ces widgets peut entraîner au mauvais fonctionnement de votre site et par conséquent entraîner le blocage de l’édition de votre site.
Exemple de Widget Code Source
Exemple: Ajouter un calendrier Widget
Exemple: Créer un badge Facebook
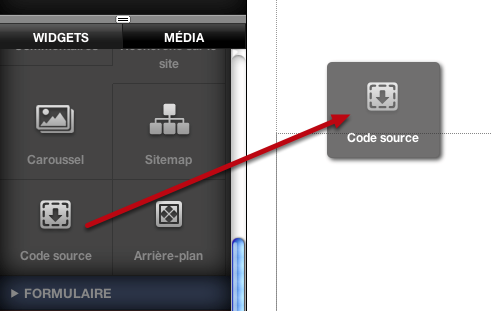
Insérer le Widget dans votre page

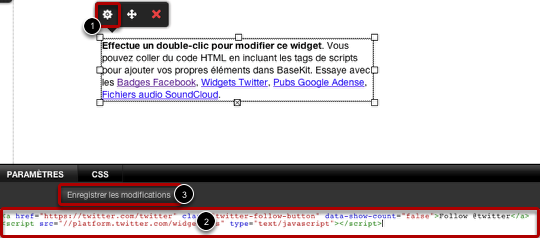
Coller le code source dans le Widget

Cliquez sur l’icône Paramètres (1), collez le code (2) et cliquez sur le bouton Enregistrer les modifications (3). Certains widgets peuvent seulement être visible en mode aperçu ou après l’actualisation de votre page.
IMPORTANT: Coller un code incorrect ou mal écrit peut endommager le fonctionnement de votre site Web Cloud Site.
Uniquement les codes en Javascript, <iframe> ou en correct HTML 5 peuvent être intégrés. Nous ne pouvons pas fournir une aide pour le débogage de votre code.
Widget Code Source
Nous proposons ici quelques exemples des widgets que vous pouvez intégrer:
Google Gadgets http://www.google.com/ig/directory?synd=open&cat=all
Widgetbox http://www.widgetbox.com/
Netvibes http://eco.netvibes.com/widgets
