Ajoutez un bouton « tweeter » dans votre site pour partager facilement votre contenu sur Twitter sans avoir à quitter votre page.
Vous pouvez ajouter le bouton »tweeter » sur n’importe quel page.

Vous devez avoir un compte Twitter
STEP 1: Créer un bouton « tweeter »

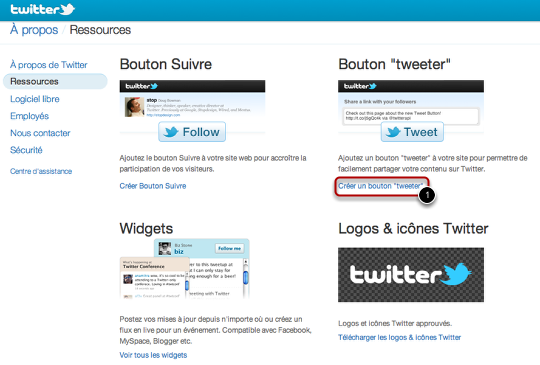
Allez sur http://twitter.com/about/resources
Cliquez sur Créer un bouton « tweeter » (1)
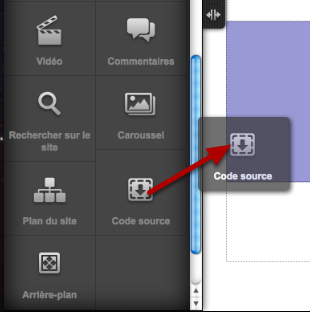
STEP 2: Connectez-vous a Cloud Site et glissez le code source dans votre page.

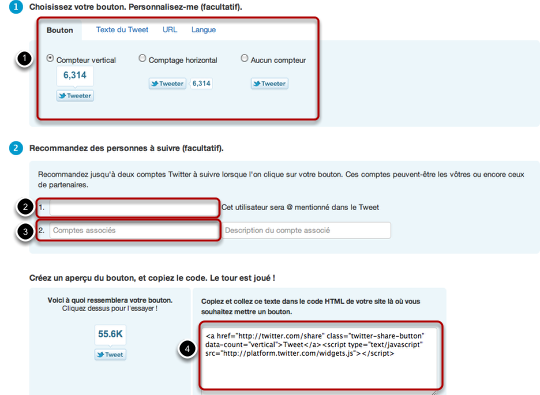
Choisissez votre bouton (1), entrez votre compte Twitter (2) et deux autres comptes associés (facultatif), et pour finir copier le code (4).
STEP 3: Personnalisation du bouton & copier le code.

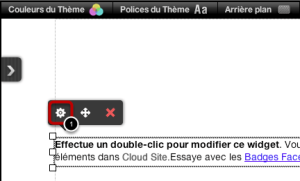
STEP 5: Collez le code source dans le widget

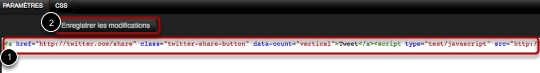
Collez le code source dans l’onglet paramètres (1) et cliquez sur Enregistrer les modifications (2).

Le bouton Twitter apparaîtra. S’il n’apparaît pas, c’est probablement parce que vous n’avez pas cliqué sur le bouton Enregistrer les modifications dans l’étape précédente.
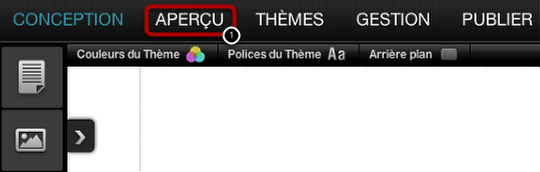
STEP 6: Pour terminer cliquez sur APERÇU pour visualiser les changements.

Cliquez sur le bouton APERÇU (1).