Le widget arrière-plan est utilisé pour changer la couleur de fond pour d’autres widgets. Pour changer l’arrière plan de votre site, cliquez-ici Arrière plan
Glissez le widget Arrière-plan sur votre page



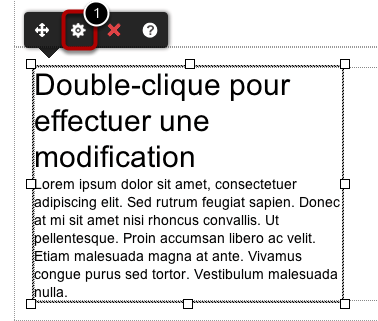
Cliquez sur l’icône paramètres pour changer les paramètres de l’arrière-plan du widget.

Le widget arrière-plan crée des cases qui peuvent contenir d’autres widgets comme du texte ou des images.
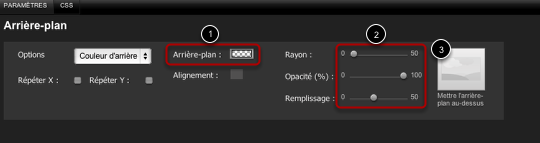
Utilisez le sélecteur de couleur d’arrière plan (1) pour choisir la couleur de fond et les curseurs (2) pour définir rayon d’angle, l’opacité et le rembourrage (padding).
Pour utiliser une image en arrière plan, faites glisser une image sur l’icone Mettre l’arrière plan au-dessus (3).
Utiliser une image en arrière-plan

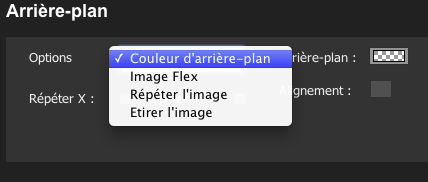
Image flex tentera de redimensionner les côtés de l’image de façon intelligente afin le haut et le bas de l’image ne soient pas disproportionné. Cela permet de conserver les coins arrondis ou les autres effet de bord.
Répéter l’image – Cocher les cases répéter sur X et Y pour contrôler la direction dans laquelle vous voulez que la mosaïque ait lieu.
Étirer l’image pour redimensionné l’image dans la case.
